Actuellement étudiante en deuxième année de Game Design & Programming à Isart Digital à Paris, j’ai eu la chance de pouvoir effectuer un stage au sein du Projet CarTylion. Le projet que l’on m’a alors confié est ni plus ni moins de commencer l’adaptation du jeu de société Conseil de Guerre en version numérique ! Revenons ensemble sur quelques points de mon travail.
Présentation du projet
L’idée d’adapter le jeu de société Conseil de Guerre en jeu vidéo est une idée que Florian avait déjà en tête depuis un moment. En effet, Conseil de Guerre est un jeu de cartes plutôt simple du point de vue code, et très adapté dans sa mécanique en tour par tour à une version numérique. L’objectif est double : pouvoir faire jouer des gens sur la version numérique pour qu’ils découvrent le jeu, et aussi pouvoir tester de nouvelles cartes dans l’équilibrage (et donc faciliter les playtests).
Mes réalisations sur ce projet
Côté rouge ou côté bleu, des directions changeantes
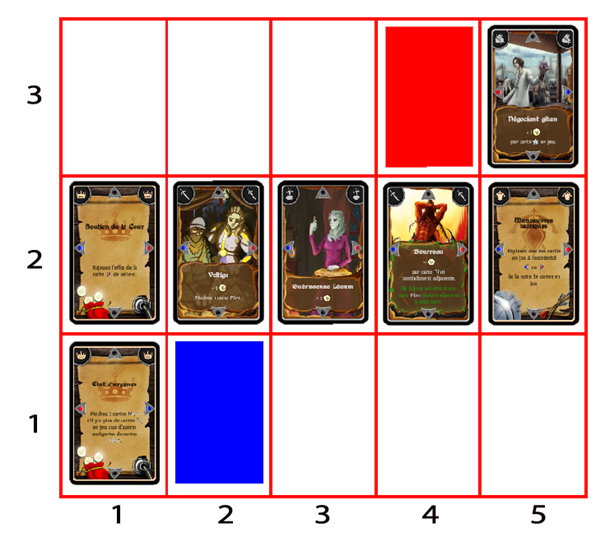
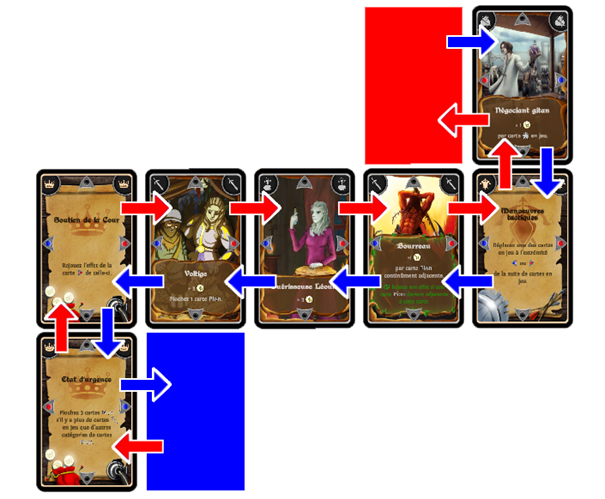
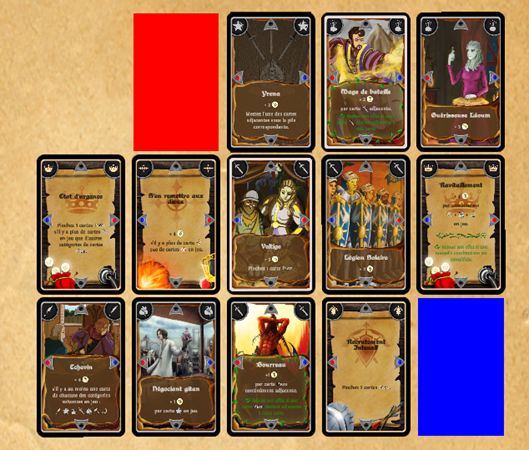
Commençons directement dans le vif du sujet en abordant les directions bleue et rouge utilisées dans le jeu. Si sur une carte la flèche rouge semble correspondre à la droite et la flèche bleu à la gauche, ceux ayant connaissance des règles du jeu sauront que ce n’est pas si simple. Pourquoi ? Parce que les cartes se posent sur le terrain les unes à la suite des autres dans une disposition dite « en serpent », soit du côté bleu de la suite de cartes, soit du côté rouge. Voici ci-contre une image en jeu où sont indiquées plus clairement les directions colorées. Comme vous le voyez, en jeu, bleu ou rouge peut aussi bien vouloir dire à droite qu’à gauche, voire même en haut ou en bas.
Il faut donc prendre en compte la position de la carte pour connaître celle qui la précède et celle qui la suit. En code, cela se traduit par stocker et vérifier la position de la carte dans une grille afin de savoir si elle se trouve dans une des colonnes en extrémité de terrain, ainsi que si elle est dans une ligne au sens inversé. On peut alors calculer la bonne direction !

Voici une vue du terrain précédent avec une représentation de la grille. Chaque carte a un indice de position horizontal et vertical, ce qui permet de trouver l’emplacement suivant dans la direction voulue.
Pour pallier cette problématique tout en offrant un gain de temps aux personnes ayant ensuite à ajouter chaque carte dans Unity, j’ai choisi de coder un système qui s’occuperait de mettre à jour le visuel des cartes à partir des informations données au code.
Prenons par exemple la carte « Bourreau » ci-contre. On indique pour le code qu’elle est de catégorie Soldat et qu’elle a des effets d’entrée et de réactivation concernant les cartes Pions adjacentes. Appuyons sur un bouton spécialement ajouté pour mettre à jour le visuel : le code s’occupera alors de récupérer les symboles nécessaires, de mettre en forme le texte avec les bons paramètres (ici par exemple, le fait qu’on s’intéresse aux cartes Pions et non par exemple à des cartes Marchand, ou encore le nombre de Tapans gagnés) ainsi que de choisir le cadre adéquat en fonction de la hauteur occupée par les textes. Le visuel des cartes se construit donc automatiquement en fonction des informations saisies par l’utilisateur de l’équipe qui crée la carte dans le code du jeu.
La réactivation des cartes
Voyons maintenant la logique qui est utilisée pour gérer le système de réactivation des cartes dans le code.
Nous allons de nouveau prendre comme exemple notre carte Bourreau, qui se réactive à la condition suivante : « une carte Pion devient adjacente à cette carte ». Cette condition peut être remplie à deux moments précis, c’est-à-dire quand une carte est ajoutée au terrain ou quand des cartes y sont déplacées. J’ai ajouté des événements lorsque cela se produit, ce qui permet tout simplement à la carte d’être mise au courant qu’elle a une chance de se réactiver. Elle vérifie alors si une nouvelle carte fait partie de ses cartes adjacentes ou si ce sont les mêmes que précédemment. Dans le cas où la condition de réactivation est vérifiée, elle s’ajoute sur une liste d’attente et pourra réaliser son effet une fois la phase des effets d’entrée en jeu terminée !

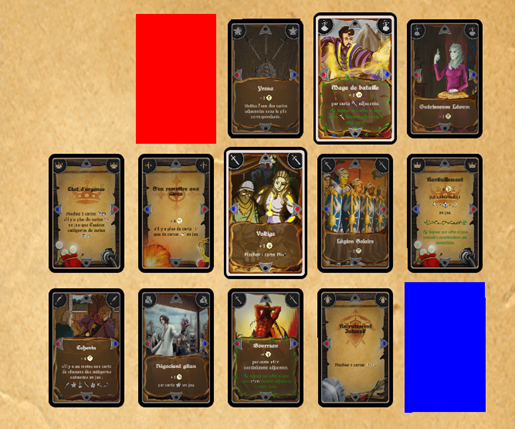
La première est la troisième ligne sont ici inversées, comme on peut le voir à l’inversion des flèches rouges et bleues sur les cartes. C’est facilement faisable en version numérique et cela permet de garder toutes les cartes dans le bon sens pour le joueur.
Une mise en forme automatique des cartes
Continuons avec les cartes, élément de jeu central dans Conseil de Guerre. Dans Unity, le logiciel que j’ai utilisé pour ce projet, celles-ci peuvent être considérées en deux parties : une partie code et une partie graphique. La partie graphique est un peu comme la carte que vous avez en main dans le jeu physique, qui lorsque vous la regardez vous indique quoi faire. La partie code elle, va s’occuper de réaliser ces mêmes effets et leurs conséquences sur le jeu à votre place. Par exemple, c’est elle qui comptera les cartes validées, les déplacera si vous en retirez une du plateau ou encore mettra vos points à jour.
Si je vous explique cela, c’est pour en venir à un point précis : rien n’oblige ici le code et le graphisme à être en corrélation. Si vous avez une carte de catégorie Soldat, rien ne vous empêche de lui mettre des symboles Magicien en apparence, mais lors des effets elle sera bien considérée comme Soldat par le code en dépit de son graphisme. Cela serait très perturbant pour le joueur qui ne comprendrait alors pas pourquoi cela se passe différemment de ce qu’il avait prévu. C’est ici un exemple précis, mais cela peut aussi être le fait d’avoir un texte parlant de piocher une carte alors qu’une fois posée, le jeu nous demande de la déplacer sur le terrain.


Voici deux versions de la carte Bourreau : à gauche, la vraie carte du jeu Conseil de Guerre, à droite, une version erronée. Ces deux visuels peuvent avoir exactement le même effet en jeu, puisqu’il est possible de modifier tous les éléments graphiques indépendamment du code, image ou texte.
Des retours visuels pour le joueur sur les cartes accessibles
Et pour finir, j’ai choisi de vous parler des signes que j’ai mis en place pour informer le joueur des actions qu’il peut faire. C’est un point très important, car il est bien plus agréable d’être informé qu’il n’est pas possible de jouer une carte plutôt que d’essayer de la sélectionner en se demandant pourquoi cela ne marche pas. Voici donc les étapes successives qui ont été mises en place jusqu’ici pour atteindre le résultat actuel :
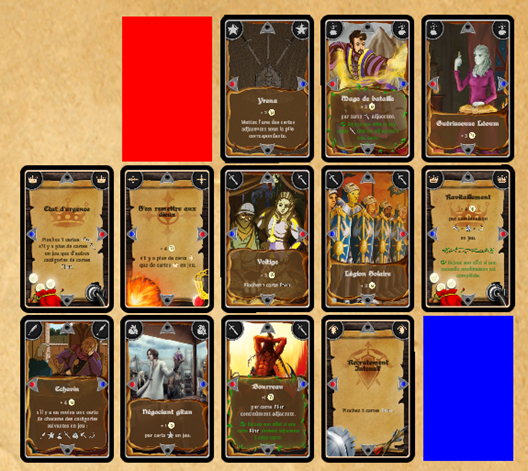
Voici un terrain juste après qu’un joueur ait joué la carte Yrena, et celui-ci doit donc sélectionner une des cartes adjacentes pour la remettre sous la pile correspondante.
Si rien n’est modifié sur les cartes pour apporter de la lisibilité au joueur, voici à quoi cela ressemble. Rien ne différencie ni ne fait ressortir les cartes qui peuvent être sélectionnées ou non.

Etape 2 : Assombrir les autres cartes
J’avais donc cet encadrement qui s’intégrait parfaitement dans la direction artistique, mais qui tout seul ne mettait pas assez en valeur les cartes actives par rapport aux autres. Une des raisons est que les cartes sont assez colorées, notamment avec les illustrations diverses et variées des cartes Pion. Ma prochaine étape a donc été d’atténuer ces contrastes en obscurcissant les cartes qui n’étaient pas disponibles et devaient donc moins attirer l’attention du joueur. J’ai pour cela ajouté un voile sombre en dégradé radial, avec lequel le résultat était le suivant :

Etape 1 : Surligner les cartes accessibles
La première chose que j’ai faite a été de chercher un moyen de « surligner » les cartes accessibles. J’ai tout d’abord essayé de leur rajouter un contour de couleur claire, mais cela ne rendait pas bien et choquait un peu visuellement en jeu par rapport au reste. J’ai donc eu l’idée d’utiliser l’encadrement de couleur claire précédent le bord noir des cartes, et de le mettre au premier plan à la place. Cela s’intégrait bien mieux et cela donnait ce résultat.

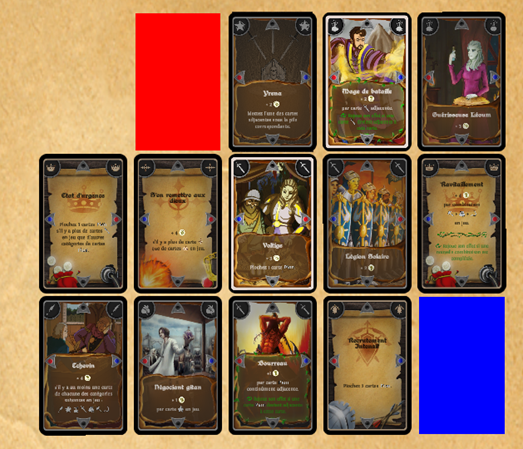
Etape 3 : Agrandir les cartes actives
Comme vous pouvez le constater, c’est déjà mieux qu’au début. Cela reste malgré tout un peu confus, toujours du fait des illustrations apportant formes et couleurs diverses et variées. Cela pourrait surement être réglé en obscurcissant plus encore le voile, mais je voulais que les cartes même inaccessibles restent lisibles pour le joueur, du fait de l’importance des combos dans la stratégie de Conseil de Guerre. Retirer une carte par exemple aura pour conséquence de déplacer une partie du terrain, ce qui a des chances d’activer des réactivations, et cette information est importante pour le joueur à tout moment. J’ai donc à la place choisi de jouer sur la taille des cartes et voici le résultat final actuel.

Tout cela est évidemment encore améliorable, mais pour le joueur il est déjà bien plus simple de distinguer les cartes qu’il peut ou non sélectionner à ce moment précis !
Travailler avec le Projet CarTylion a été pour moi une super expérience ! Je souhaite remercier Florian ainsi que Fleur de m’avoir fait confiance malgré le fait que je débutais tout juste sur Unity quand j’ai commencé mon stage, ainsi que pour leur grande bienveillance. J’ai eu le plaisir de découvrir un jeu et un univers qui m’ont tous les deux intéressée et dont je surveillerai l’évolution future avec plaisir. J’ai beaucoup appris en travaillant sur ce projet assez différent de ce que j’avais eu à faire jusqu’ici dans le cadre de mes cours, et je souhaite bon courage pour la suite à toute l’équipe, en espérant que la situation sanitaire s’améliore bientôt !
Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.


1 reply on “Mon stage de gameplay programmer”
Beau travail !