Un article de Vincent Boutin développeur Unity stagiaire
Le monde du jeu vidéo se professionnalise depuis quelques années : les autodidactes ont dû laisser leur place à des bac +5. Je suis étudiant en première année à l’IIM Paris et j’ai eu la chance de pouvoir faire mon stage au Projet CarTylion en tant que développeur.
Le rôle du développeur de jeux vidéo, aussi appelé programmeur, est de traduire les volontés du Game design en codes, avec l’objectif qu’ils soient toujours plus efficaces. Ainsi, le développeur de jeux vidéo doit être non seulement compétent en mathématiques mais aussi très créatif et imaginatif en algorithmes.
Déroulement du stage
Au commencement du stage, j’ai tout d’abord regardé les réalisations et projets en cours de l’entreprise Projet CarTylion, afin de comprendre l’univers qu’ils souhaitent retranscrire. J’ai pu constater qu’ils avaient débuté la réalisation de deux jeux vidéo différents : Infiltrés et Magestria.
Le développeur du Projet CarTylion travaille ces deux projets sur Unity, cependant son niveau de programmation étant bien plus élevé que le mien, j’ai préféré éviter de travailler directement par dessus son code.
J’ai par ailleurs eu une préférence pour Magestria. C’est un jeu d’arcade 2D vue de haut dans lequel deux joueurs se confrontent en face à face. Chaque joueur représente un
mage qui créé des sorts magiques qu’il devra lancer sur la barre de vie du joueurs adverse à la manière d’un Air Hockey. La magie peut être de différents types (feu, roche, eau,…), chacun ayant des effets différents.
Nous avons décidé avec Florian que je travaillerai sur la réalisation d’un tutoriel pour ce jeu-ci.
L’intérêt de cet objectif fut de me faire réfléchir à l’élaboration d’un tutoriel, tout en me challengeant à réaliser le même type de gameplay avec mon niveau de programmation sur mon propre projet Unity. J’étais par ailleurs libre de proposer des mécaniques de jeu différentes afin de réfléchir aussi de manière plus générale sur le game design.
Première semaine
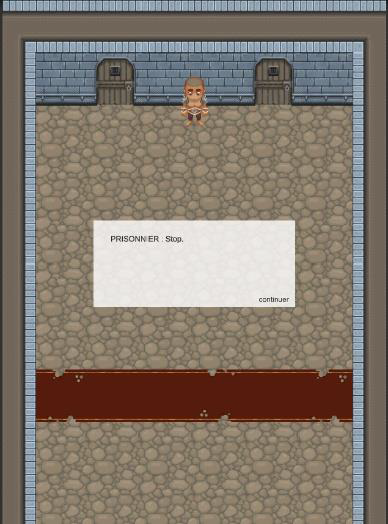
J’ai ainsi commencé par créer sur Unity une scène exemple, dans laquelle j’ai essayé de recréer les mécaniques de Magestria, en m’autorisant une certaine liberté sur le game design.
Je suis ainsi parvenu à obtenir pour la fin de cette première semaine :
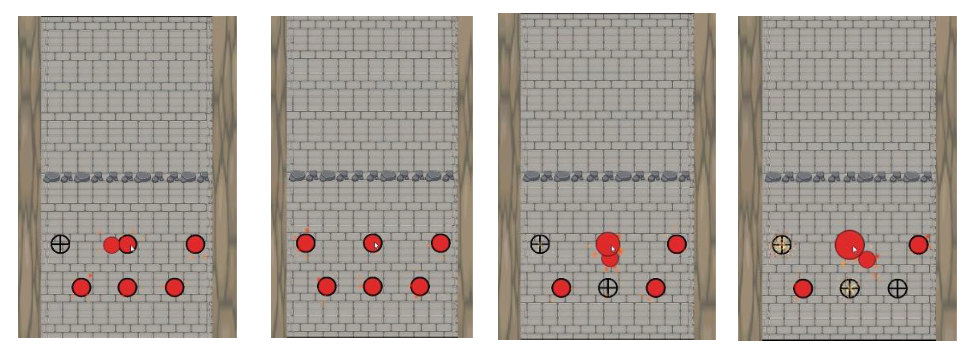
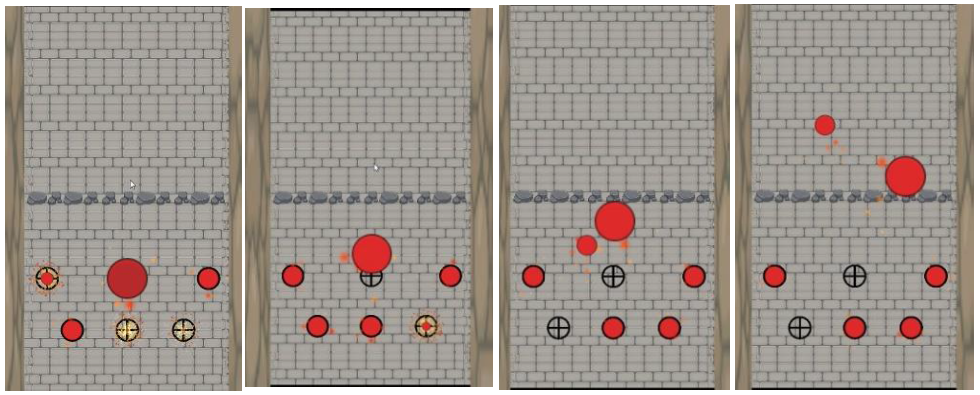
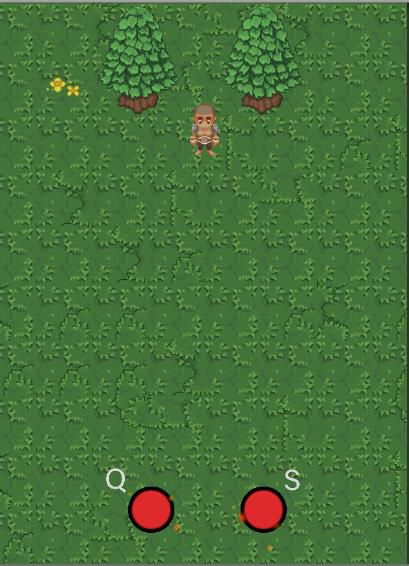
- La mise en place de spawns (point d’apparition) : Que ce soit pour le joueur ou son adversaire, chacun de leurs spawns créé une boule d’énergie au lancement du combat. Dès qu’une de leur boule d’énergie explose (en touchant la barre de vie adverse, en sortant de la map, ou en se faisant détruire par une boule ennemie), celle-ci réapparaît à son spawn correspondant.
- La création des boules magiques : Chaque boule a la capacité d’infliger des dommages à l’adversaire. Les boules d’énergies d’un joueur ont la capacité de fusionner entre elles sous certaines conditions, autrement elles rebondiront au contact. Lorsque celles-ci fusionnent : le niveau, la taille et les dégâts de la boule augmentent, cependant sa vitesse diminue.
- Enfin chaque boule peut être sélectionnée ou désélectionnée à l’aide du clavier, et toutes celles sélectionnées s’envoient en direction de la souris au clic.


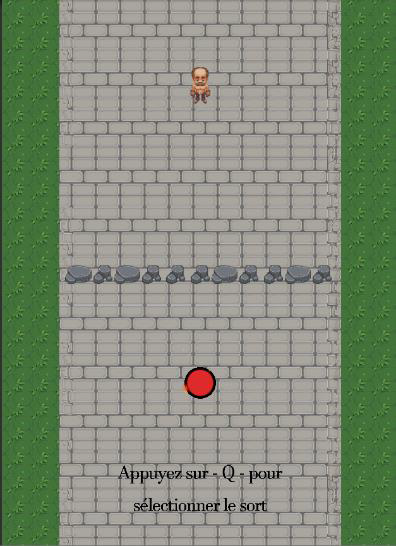
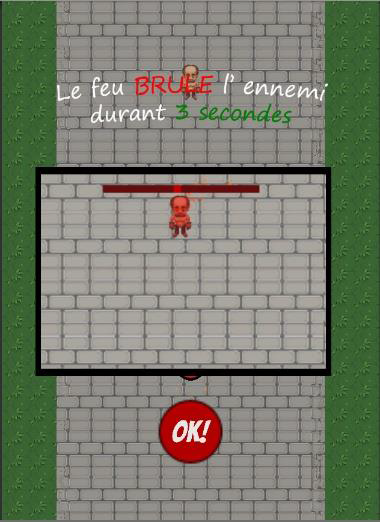
J’ai par ailleurs programmé la vie de l’ennemi et celle du joueur ainsi que l’effet des boules de type feu. Enfin j’ai réfléchi à la mise en place d’un scénario pour le tutoriel de Magestria, et une fois celui-ci trouvé j’ai commencé à élaborer le première scène du tutoriel.


Deuxième semaine
Au début de cette deuxième semaine, je me suis directement lancé dans la création d’une seconde scène. Le joueur allait devoir être confronté à un ennemi. Il a donc fallu que je créé les scripts ennemis afin que leur gameplay soit identique à celui du joueur. Il y a même fallu que je mette en place une Intelligence Artificielle pour l’ennemi ainsi que l’ensemble des interactions entre les boules ennemies et celles du joueur.
J’ai par ailleurs codé un nouveau type de magie : celle de roche.


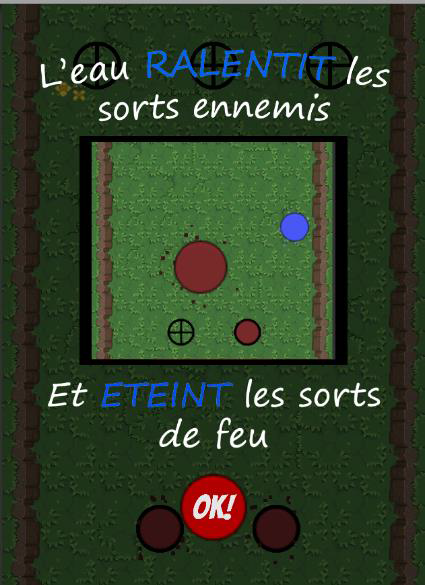
Une fois la seconde scène terminée, j’ai commencé la troisième. Le joueur allait alors apprendre la fusion de ses boules d’énergie ainsi que l’intérêt de celle-ci. J’ai également codé la magie d’eau pour le combat qui allait s’y dérouler.


Troisième semaine
Au cours de cette troisième semaine, j’ai terminé la 3ème scène et créé la quatrième, dans laquelle le joueur combat avec une boule magique supplémentaire. J’ai encore une fois programmé un nouveau type de magie pour son adversaire : le chaos.


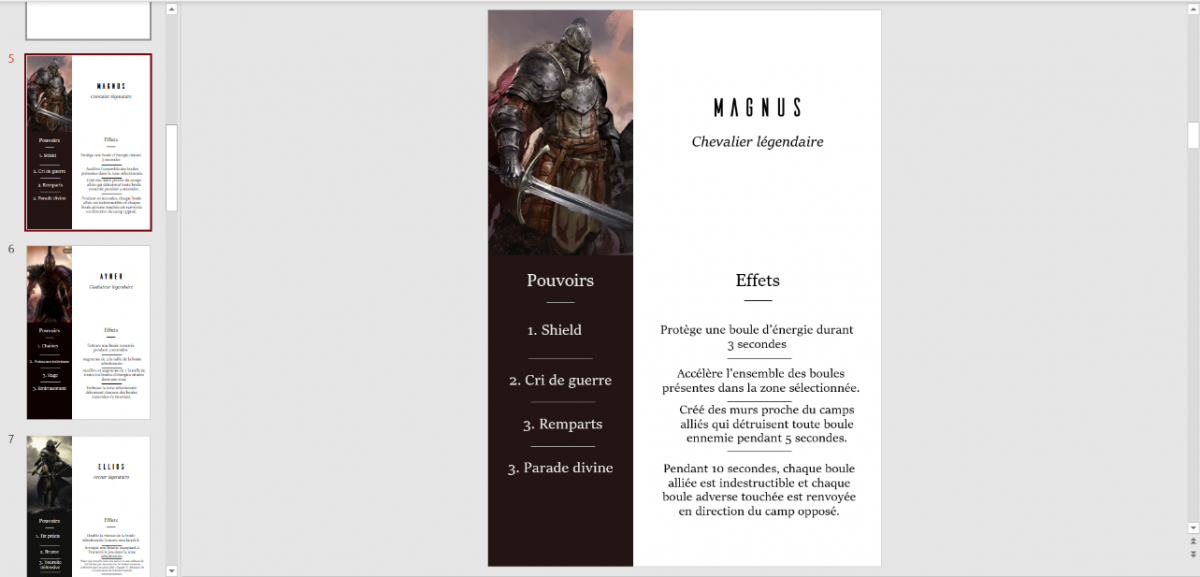
J’ai ensuite réalisé un PowerPoint dans lequel j’ai exprimé plusieurs idées pour le Game design de Magestria : types de magies, pouvoirs, mécaniques de gameplay et déroulement d’un combat.

J’ai par ailleurs fait des recherches et rédigé un article sur le sujet : « Comment réaliser un bon tutoriel ? »
Dernière semaine
Enfin pour cette dernière semaine, j’ai cherché à optimiser chaque scène du tutoriel tout en rajoutant des éléments plus ou moins importants : une scène de transition entre la scène 3 et 4, un évènement lorsque le joueur perd l’ensemble de ses points de vie, des gifs pour remplacer un maximum de textes. J’ai par ailleurs élaboré une illustration pour Magestria, animée par la suite sur After Effects.



Créer un tutoriel pour Magestria fut un réel défi pour moi en raison de mon niveau actuel de 1ère année. Le jeu a un gameplay très spécifique et aucun tutoriel n’a pu me guider pour la réalisation de celui-ci. Je suis cependant satisfait de ce que j’ai pu apprendre par moi-même et fier d’avoir réussi à recréer, malgré mon niveau en programmation, les mécaniques du jeu.
J’ai cependant conscience que le tutoriel pourrait être largement amélioré. Je trouve que celui-ci est trop lent, manque de dynamisme et comporte toujours trop de textes.
Ce stage au Projet CarTylion fut une expérience très enrichissante. Ayant la volonté de créer mes propres jeux à l’avenir, il m’a été très bénéfique de voir de plus près le mode de fonctionnement de l’entreprise.


Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.